図形を描いてみよう
今回の目標
円や長方形で構成された簡単な絵が描ける.
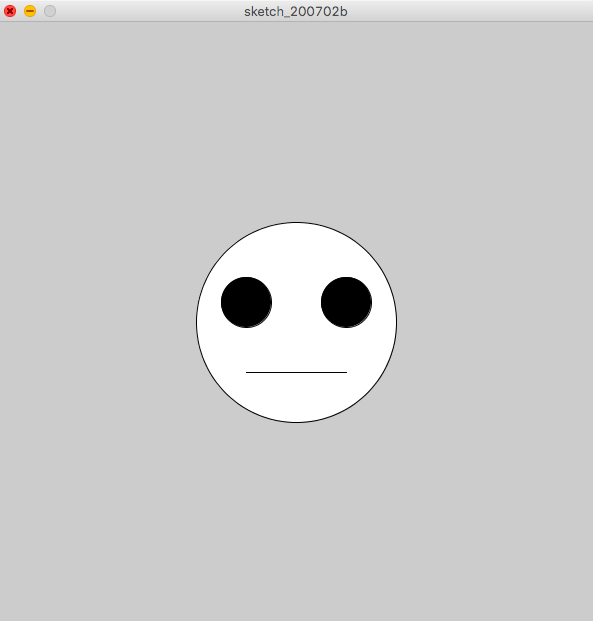
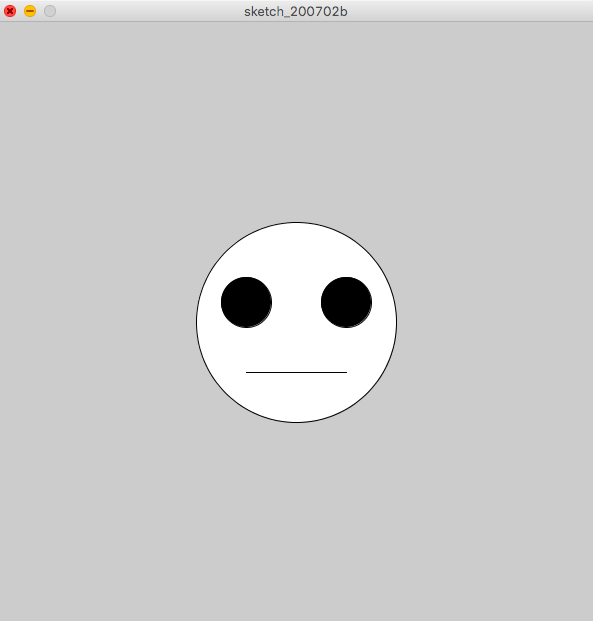
具体的には次の絵を描くことが目標です.

実際に図形を描く
コードを書いてみよう
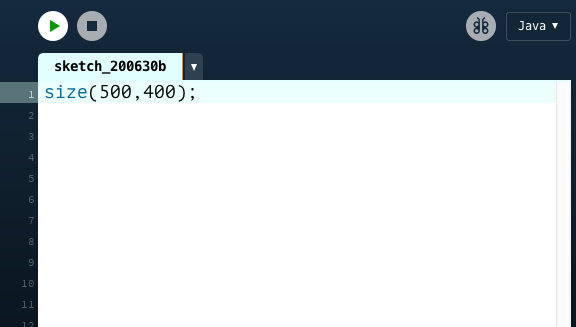
次のコードを入力してみましょう.最後のセミコロン(;)を忘れずに.
size(500,400);

実行しよう
ウィンドウに再生マークのボタンがありますね.クリックすると実行されます.新しく画面(ウィンドウ)が表示されました.

- 実行ボタンを押してもウィンドウが表示されなかったらもう一度コードを確認してみよう.どこかが間違っているはず.
数字を変えてみよう
size(500,400);
の(500,400)と入力したところを別の数字にしてみましょう.
例えば
size(600,100);
と入力して,実行をすると

横長になりました.
さて,お気づきの方もいるかもしれませんが,このsize(数字,数字);というのは画面のサイズを指定しています.具体的には,size(x,y);というコードは画面の横の長さをx,縦の長さをyにする,という意味を持っています.
コードを書いてみようその2
次のコードを入力してみましょう.入力し終わったら,実行ボタンを押して実行しましょう.
size(500,400);
rect(100,200,300,100);
次のような画面が表示されます.

画面内に白い長方形が描かれました.数字をいろいろ変えて,この数が何を意味するのかを考えてみてください.
rectの正体
rect(a,b,c,d)を実行すると座標(a,b)を左上とする,横の長さc,縦の長さdの長方形が描かれます.
ここでの座標というのは数学でもでてきた平面での場所を表す数字です.上の図のように,画面の左上を原点としProcessingの世界では,xは右方向が正,yは下方向が正,と決まっています.y座標が下に行くほど増えていくところに注意です.
- Processingに対して「画面描いて!」とか「正方形描いて!」みたいに命令しているので,「命令」と呼びます.
練習
演習2-1
横600,縦300のウィンドウに,左上の座標が(100,50)で横の長さが200,縦の長さが100の長方形を描け.
演習2-2
横450,縦600のウィンドウに,左上の座標が(100,100)で右下の座標が(400,400)の正方形を描け.
解答例
解答例:コードを書いてから答えをみよう!
size(600,300);
rect(100,50,200,100);
演習2-2:rect(a,b,c,d)のc,dは座標ではなく辺の長さです.辺の長さは400-100=300なので,cとdは300にする必要があります.
size(450,600);
rect(100,100,300,300);
他の図形を描く
さきほどのrect()の他にも,三角形などを描く方法があります.
表にまとめてありますが,これらを頑張って覚える必要はありません.なぜなら,リファレンスをみればわかるからです.
| 方法 | 起こること |
|---|---|
point(x,y) | 座標(x,y)に点をうつ |
line(x1,y1,x2,y2) | 座標(x1,y1)と座標(x2,y2)が両端の線分を描く |
ellipse(x,y,a,b) | 座標(x,y)を中心に横軸がa,縦軸がbの楕円を描く1 |
triangle(x1,y1,x2,y2,x3,y3) | (x1,y1) と (x2,y2) と (x3,y3) をつなぐ三角形を描く |
fill(r,g,b) | この命令の後に描く図形の内部は色(r,g,b)2で塗られる |
stroke(r,g,b) | この命令の後に描く図形の輪郭は色(r,g,b)で塗られる |
- 上の表のxやaのことを引数(引数)と呼びます.
aとbを同じ数cにすれば直径がcの円が描けます.例えばellipse(10,10,7,7)は中心(10,10)直径7の円を描きます.
色の指定方法については補足資料をご覧ください
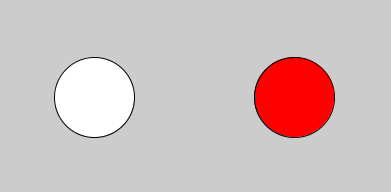
fillの使い方を示します.
size(400,200);
ellipse(100,100,80,80);
fill(255,0,0);//ここから後に描く図形を赤く塗る
ellipse(300,100,80,80);

ここで注意するのが,プログラムは上から下へ順番に実行されるということです.
プログラム中にある//ですが,コメントといい,//以降の文字列は改行があるまで無視されます.また,/*と*/で囲まれた文字列も無視されます.
size(400,300);
//コメント
/*
終点が明確である
コメント
*/
ellipse(x,y,200,200/*部分*/);
練習
演習2-3
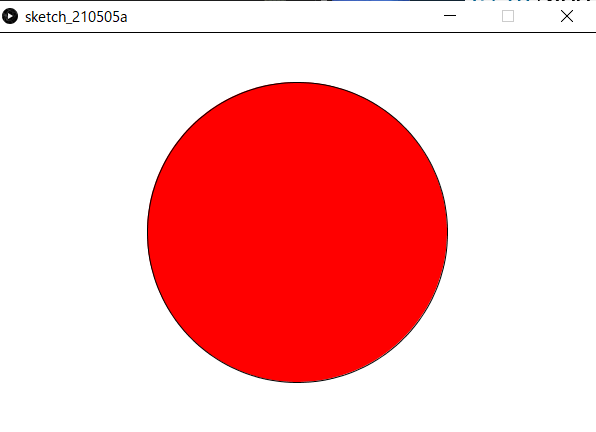
画像のように日本の国旗をかけ.アスペクト比などは厳密でなくて良い.※デフォルトの背景色は灰色で白くないので白くすること.
解答例
解答例
size(600,400);
fill(255,255,255);
rect(0,0,600,400);
fill(255,0,0);
ellipse(300,200,300,300);
作る
数種類の図形でオリジナルの絵(思いつかなかったら信号)を書いてみましょう.
私は顔を書いてみました.
size(600,600);
ellipse(300,300,200,200);
fill(0,0,0);
ellipse(250,280,50,50);
ellipse(350,280,50,50);
line(250,350,350,350);
実行結果はこちらです.